I was trying to recreate my BB Playbook development environment (Flash Builder 4.6 & BB PB SDK) on my brand new laptop and while trying to register my signature keys I ran accross the following error:
"Unable to register client 'xxxxxxxx' because there are no more registration attempts. If you have already registered with this server, then you must contact RIM to register additional users."
This happens when you have either unsuccessfully tried to register the keys more than 5 times or after you have successfully registered the keys (my case). So the 2 CSJ files that RIM sends by email (RDK & PBDT) are single use and once registered they can not be reused. However, once you register them, 3 files are placed on your local machine:
1. Your certificate file (*.p12)
2. A file called barsigner.csk
3. A file called barsigner.db
All 3 files should be in %HOMEPATH%\Local Settings\Application Data\Research In Motion or a similar path.
If you need to develop on a new machine, just copy the 3 files over to the new machine in the same folder and you should be good to go. It's also a good idea to back these files up. You can read a tutorial on how to do that here: http://supportforums.blackberry.com/t5/Testing-and-Deployment/Backup-and-Restore-BlackBerry-Code-Signing-Keys/ta-p/837925 or you can also do it strait from the Flash Builder interface.
Requesting new keys should be viewed as last resort especially if you already have deployed apps in AppWorld because you will not be able to release updates for those apps using the new keys. If this info doesn't solve your problem, you can also try emailing devsupport[-at-]rim.com
While developing a new Flex 4.5 application I needed to add a background to all the views. I was using ViewNavigatorApplication, pushing and popping views as the user navigated through the app, with slide effect in between. This made it impossible to add the background to every view, because you would see it slide as well.
The best way to solve it was to create a custom application skin. I inherited the ViewNavigatorApplicationSkin class and simply overrided the createChildren method to add the background. In my case, it was an image, but you can just as easily have shapes, primitives or components.
Here's the code:
package skins
{
import mx.core.BitmapAsset;
import spark.components.Image;
import spark.skins.mobile.ViewNavigatorApplicationSkin;
public class AppSkin extends ViewNavigatorApplicationSkin
{
private var image:Image;
[Embed(source="bkd.jpg")]
private var background:Class;
public function AppSkin()
{
super();
}
override protected function createChildren():void {
image = new Image();
//Replace the right side below with your source (including URL)
image.source = (new background() as BitmapAsset);
image.height = 600; //Set image size here
image.width = 1024;
this.addChild(image);
super.createChildren();
}
}
}
| 1. | package skins |
| 2. | { |
| 3. | import mx.core.BitmapAsset; |
| 4. | import spark.components.Image; |
| 5. | import spark.skins.mobile.ViewNavigatorApplicationSkin; |
| 6. | |
| 7. | public class AppSkin extends ViewNavigatorApplicationSkin |
| 8. | { |
| 9. | private var image:Image; |
| 10. | |
| 11. | [Embed(source="bkd.jpg")] |
| 12. | private var background:Class; |
| 13. | |
| 14. | public function AppSkin() |
| 15. | { |
| 16. | super(); |
| 17. | } |
| 18. | |
| 19. | override protected function createChildren():void { |
| 20. | image = new Image(); |
| 21. | //Replace the right side below with your source (including URL) |
| 22. | image.source = (new background() as BitmapAsset); |
| 23. | image.height = 600; //Set image size here |
| 24. | image.width = 1024; |
| 25. | this.addChild(image); |
| 26. | |
| 27. | super.createChildren(); |
| 28. | } |
| 29. | } |
| 30. | } |
Then, in the application, you just have to set the skinClass style property to skins.AppSkin and make sure that any view component that has a background disables it (such components are View and List) so we can set their backgroundAlpha to 0 through CSS, ensuring that all instances are covered. See below:
<s:ViewNavigatorApplication xmlns:fx="http://ns.adobe.com/mxml/2009" skinClass="skins.AppSkin"
xmlns:s="library://ns.adobe.com/flex/spark" firstView="views.testMobileHomeView">
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
s|View {
backgroundAlpha: 0;
}
s|List {
backgroundAlpha: 0;
}
</fx:Style>
</s:ViewNavigatorApplication>
| 1. | <s:ViewNavigatorApplication xmlns:fx="http://ns.adobe.com/mxml/2009" skinClass="skins.AppSkin" |
| 2. | xmlns:s="library://ns.adobe.com/flex/spark" firstView="views.testMobileHomeView"> |
| 3. | <fx:Style> |
| 4. | @namespace s "library://ns.adobe.com/flex/spark"; |
| 5. | |
| 6. | s|View { |
| 7. | backgroundAlpha : 0; |
| 8. | } |
| 9. | |
| 10. | s|List { |
| 11. | backgroundAlpha : 0; |
| 12. | } |
| 13. | </fx:Style> |
| 14. | </s:ViewNavigatorApplication> |
| 15. |
Oh boy, time really flies. Was it really 5 years ago when I was struggling to move from the very comfortable AS2 to a shiny new language where the "usual hacks" were not working anymore?!
I must admit that at the beginning I had a hard time adapting. The movieclip properties suddenly lost the preceding dash, so movie._x was not working anymore. Then came the percentage values that changed from [0..100] range to [0..1], like alpha and volume, and adding event listeners for mouse actions. Last but not least, the best part, a much bigger Flash Player API, with lots of new cool stuff to try out.
Today, looking back at Actionscript 2, I realize how complex, robust and mature Actionscript 3 has actually become. It's a true programming language and I'm glad that I get to use it every day.
Here's a nice migration list with the main changes between AS2 and 3 : http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/migration.html
Happy birthday Actionscript 3!
Adobe recently released version 10.3 of the Flash Player. Amongst the cool new features there is a long expected one by the privacy control freaks: the clearing of local shared objects when clearing cookies in the browser. The idea is very nice, whenever the user clears their cookies, they actually want to remove all the session information the browser maintains.
When my desktop updated to FP 10.3 this morning I decided to give this new feature a spin. After googling a bit I found this demo page from Microsoft made for IE. Simply input some text in the form field, hit save and after a refresh the data is maintained. Clear the cookies, refresh the page and the text is gone.
So where's the problem ?! It seems FP doesn't care which browser was used to set that shared object, so it simply deletes ALL shared objects created by any browser. Try this:
1. Open the link above in Chrome/Firefox. Enter some text and hit refresh. The text is stored.
2. Open an IE instance.
3. Clear the cookies in IE.
4. Refresh the page in Chromme/Firefox. The information is gone.
I know there has been a lot of pressure on Adobe to implement this, but I think the way it works now makes Shared Objects very unreliable. When a user clears the cookies in a browser, they expect that only the information in that browser will be affected.
I really hope Adobe fixes this soon by making clearing local storage browser-dependent. I opened a bug here, if you agree please vote for it.
I've been in the online gambling industry for a while and I noticed that it's relying more and more on the Flash Platform. The applications created by online gambling companies have large budgets and use state of the art technology. They usually have dedicated User Experience professionals who make sure the application looks and feels right to the customers. After all, the most important thing is to make the users feel good and you won't succeed that if they can not find the sounds off button.
Live betting
There isn't a sports punter in the world who can say that they don't like to bet after the event has started. Nothing compares to watching the game on TV and waiting for the price to reach your target. In this kind of applications data synchronization between the server and the client application is crucial and sometimes 1 second of delay can mean thousands of bets have to be canceled. There's no need to add that this is bad for business.


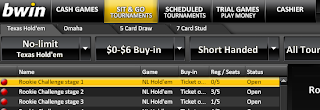
Lobby
Because online gambling companies sometimes have a lot of games the offer, there is an increasing need for lobby applications which can present the games to the user and allow him to launch them with just one click.
Betfair Casino

Demos
Believe it or not some of these games are extremely complex and complicated so a demo presentation helps the user understand the rules and the gameplay. Since Flash is the de-facto standard for online animations and sounds, it made sense to use it for the demos.

I started this post promising you state of the art technology and maybe you haven't seen it until now, but keep reading. Live dealer is a new offering from the betting companies where you basically have a video conference connection with a real cards dealer. This makes you feel more like in a real casino while keeping the advantages of online gambling.
There is no need to tell you that all the web games in this industry (poker, casino, slots) are flash applications. This is mainly because Flash delivers high quality graphics and user experience while allowing for fast reliable communication with the server.
I'm not going to go into details about the games now, I can tell you there are thousands of them and from someone on the inside I can tell you they are not rigged. They are all based on random algorithms.
Tutorial videos and live video feeds started to show up more often on the gambling websites and Flash was the only way to deliver them to all the customers. Aside from this I have seen utility flash applications that are used purely for storing cross-browser cookies (SharedObject) and for communicating across domains.
The online gambling websites use the Flash platform to deliver richer experiences to their customers which in the end is crucial for their business. Now let's see them go mobile!
Feel free to add comments and links to other examples that I might have missed.
This blog post is NOT an ad for any of the products presented here and the images without a source are a simple screenshot of the products as they looked at the time of writing this article.
A few days ago I installed some new software and it changed my Firefox default search engine from Google to Yahoo. As I am used type everything I want to search in the address bar, this is what I got after misspelling flash utils proxy.
Shouldn't it be obvious that it's more probable for me to type the letters in the wrong order than to type wrong letters ?! And guess what, after trying Google, it seems they know exactly what I was looking for.

No wonder one is number one and the other is slowly dying.
The Flex list allows you to select multiple items by setting allowMultipleSelection="true". This will allow the user to select none, some or all the elements in the list. If you need to limit the number of selected items, you basically have two options:
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" minWidth="955" minHeight="600">
<mx:Script>
<![CDATA[
import mx.events.ListEvent;
protected function list1_changeHandler(event:ListEvent):void {
if (list.selectedItems.length > 4)
{
var arr:Array = list.selectedItems;
//Remove the first added item
//arr.pop();
//Remove the last added item (disable adding new ones)
arr.shift();
list.selectedItems = arr;
}
}
]]>
</mx:Script>
<mx:List id="list" allowMultipleSelection="true" change="list1_changeHandler(event)" width="100" x="100">
<mx:dataProvider>
<mx:ArrayCollection>
<mx:Object label="Abc 1" data="abc 1" />
<mx:Object label="Abc 2" data="abc 2" />
<mx:Object label="Abc 3" data="abc 3" />
<mx:Object label="Abc 4" data="abc 4" />
<mx:Object label="Abc 5" data="abc 5" />
<mx:Object label="Abc 6" data="abc 6" />
<mx:Object label="Abc 7" data="abc 7" />
<mx:Object label="Abc 8" data="abc 8" />
</mx:ArrayCollection>
</mx:dataProvider>
</mx:List>
</mx:Application>
| 1. | <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" minWidth="955" minHeight="600"> |
| 2. | <mx:Script> |
| 3. | <![CDATA[ |
| 4. | import mx.events.ListEvent; |
| 5. | |
| 6. | protected function list1_changeHandler(event:ListEvent):void { |
| 7. | if (list.selectedItems.length > 4) |
| 8. | { |
| 9. | var arr:Array = list.selectedItems; |
| 10. | //Remove the first added item |
| 11. | //arr.pop(); |
| 12. | //Remove the last added item (disable adding new ones) |
| 13. | arr.shift(); |
| 14. | list.selectedItems = arr; |
| 15. | } |
| 16. | } |
| 17. | |
| 18. | ]]> |
| 19. | </mx:Script> |
| 20. | <mx:List id="list" allowMultipleSelection="true" change="list1_changeHandler(event)" width="100" x="100"> |
| 21. | <mx:dataProvider> |
| 22. | <mx:ArrayCollection> |
| 23. | <mx:Object label="Abc 1" data="abc 1" /> |
| 24. | <mx:Object label="Abc 2" data="abc 2" /> |
| 25. | <mx:Object label="Abc 3" data="abc 3" /> |
| 26. | <mx:Object label="Abc 4" data="abc 4" /> |
| 27. | <mx:Object label="Abc 5" data="abc 5" /> |
| 28. | <mx:Object label="Abc 6" data="abc 6" /> |
| 29. | <mx:Object label="Abc 7" data="abc 7" /> |
| 30. | <mx:Object label="Abc 8" data="abc 8" /> |
| 31. | </mx:ArrayCollection> |
| 32. | </mx:dataProvider> |
| 33. | </mx:List> |
| 34. | </mx:Application> |
| 35. |
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import spark.events.IndexChangeEvent;
protected function list_changingHandler(event:IndexChangeEvent):void
{
if (list.selectedItems.length >= 4)
{
//event.preventDefault();
//event.stopImmediatePropagation();
var arr:Vector.<Object> = list.selectedItems;
arr.pop();
list.selectedItems = arr;
}
}
]]>
</fx:Script>
<s:List id="list" allowMultipleSelection="true" width="100" x="100" changing="list_changingHandler(event)">
<s:dataProvider>
<mx:ArrayCollection>
<fx:Object label="Abc 1" data="abc 1" />
<fx:Object label="Abc 2" data="abc 2" />
<fx:Object label="Abc 3" data="abc 3" />
<fx:Object label="Abc 4" data="abc 4" />
<fx:Object label="Abc 5" data="abc 5" />
<fx:Object label="Abc 6" data="abc 6" />
<fx:Object label="Abc 7" data="abc 7" />
<fx:Object label="Abc 8" data="abc 8" />
</mx:ArrayCollection>
</s:dataProvider>
</s:List>
</s:Application>
| 1. | <?xml version="1.0" encoding="utf-8"?> |
| 2. | <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" |
| 3. | xmlns:s="library://ns.adobe.com/flex/spark" |
| 4. | xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> |
| 5. | <fx:Declarations> |
| 6. | <!-- Place non-visual elements (e.g., services, value objects) here --> |
| 7. | </fx:Declarations> |
| 8. | <fx:Script> |
| 9. | <![CDATA[ |
| 10. | import spark.events.IndexChangeEvent; |
| 11. | |
| 12. | protected function list_changingHandler(event:IndexChangeEvent):void |
| 13. | { |
| 14. | if (list.selectedItems.length >= 4) |
| 15. | { |
| 16. | //event.preventDefault(); |
| 17. | //event.stopImmediatePropagation(); |
| 18. | var arr:Vector.<Object> = list.selectedItems; |
| 19. | arr.pop(); |
| 20. | list.selectedItems = arr; |
| 21. | } |
| 22. | } |
| 23. | |
| 24. | ]]> |
| 25. | </fx:Script> |
| 26. | <s:List id="list" allowMultipleSelection="true" width="100" x="100" changing="list_changingHandler(event)"> |
| 27. | <s:dataProvider> |
| 28. | <mx:ArrayCollection> |
| 29. | <fx:Object label="Abc 1" data="abc 1" /> |
| 30. | <fx:Object label="Abc 2" data="abc 2" /> |
| 31. | <fx:Object label="Abc 3" data="abc 3" /> |
| 32. | <fx:Object label="Abc 4" data="abc 4" /> |
| 33. | <fx:Object label="Abc 5" data="abc 5" /> |
| 34. | <fx:Object label="Abc 6" data="abc 6" /> |
| 35. | <fx:Object label="Abc 7" data="abc 7" /> |
| 36. | <fx:Object label="Abc 8" data="abc 8" /> |
| 37. | </mx:ArrayCollection> |
| 38. | </s:dataProvider> |
| 39. | </s:List> |
| 40. | </s:Application> |
| 41. |



